Embed Conference Attendee list
This plugin allows conference organizers display list of conference attendees on the conference website. People can respond if they are attending a conference or not through the plugin.
Step by Step
Follow the steps to generate the conference plugin and add it in your website.
1. Choose the MachPrinciple.com page of the Conference
Copy the URL of a MachPrinciple.com conference page and paste in the Entre URL box.
2. Choose the width of the snippet
Choice of width is optional. You can set the width of the snippet in ``px``. If you choose a width smaller than the minimum width then it will automatically set to the minimum width.
3. Copy and paste code snippet
Click on Get Code. Copy and paste the HTML code in the webpage where you want to add this snippet.
Conference Attendee Configurator
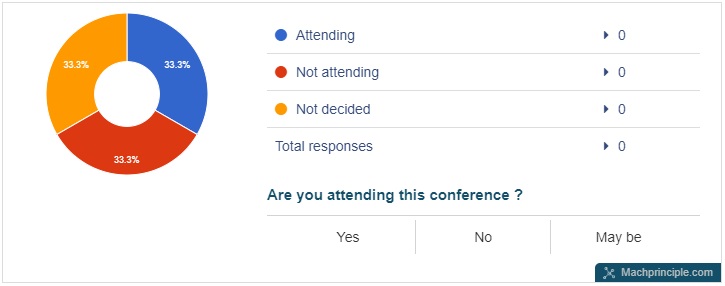
We provide you four different snippit. Conference organizers can choose any of those and add in their conference page.
eg. https://machprinciple.com/conference/12024/LPNMR-2019--15th-International-Conference-on-Logic-Programming-and-Nonmonotonic-Reasoning-
<iframe width='300px' style='min-width:250px;' id='frame_1' height='460px' frameBorder='0' scrolling='no' src='https://machprinciple.com/ext/conference_attend/4/'></iframe>

eg. https://machprinciple.com/conference/12024/LPNMR-2019--15th-International-Conference-on-Logic-Programming-and-Nonmonotonic-Reasoning-
<iframe width='720' style='min-width:250px;' height='270' frameBorder='0' scrolling='no' src='https://machprinciple.com/ext/conference_attend/3/'></iframe>

eg. https://machprinciple.com/conference/12024/LPNMR-2019--15th-International-Conference-on-Logic-Programming-and-Nonmonotonic-Reasoning-
<iframe width='800' style='min-width:250px;' frameBorder='0' scrolling='no' src='https://machprinciple.com/ext/conference_attend/1/'></iframe>

eg. https://machprinciple.com/conference/12024/LPNMR-2019--15th-International-Conference-on-Logic-Programming-and-Nonmonotonic-Reasoning-
<iframe width='750' style='min-width:250px;' frameBorder='0' scrolling='no' src='https://machprinciple.com/ext/conference_attend/2/'></iframe>

Suppose we want to generate the plugin for the conference
LPNMR 2019 — 15th International Conference on Logic Programming and Non-monotonic Reasoning.
Its link in MachPrinciple.com is
https://machprinciple.com/conference/12024/LPNMR-2019--15th-International-Conference-on-Logic-Programming-and-Nonmonotonic-Reasoning-
and its website link is https://sites.sju.edu/plw/lpnmr-2019/.
Manual Design Editing
Designers can write their own CSS file and pass it to the plugins.
For passing your own CSS file e.g. https://machprinciple.com/testcss/mystyle.css
please add ?style=https://machprinciple.com/testcss/mystyle.css at the end of
the src in the iframe code. The CSS code should be kept in a https: domain.
The snippit should look as follows
<iframe width='750px' style='min-width:250px;' id='frame_1' height='460px' frameBorder='0' scrolling='no' src='https://machprinciple.com/ext/conference_attend/4/?style=https://machprinciple.com/testcss/mystyle.css'></iframe>The CSS code in the https://machprinciple.com/testcss/mystyle.css is as follows
.chart_table_1, .chart_table_1 td a, .chart_table_1 td a:hover {
color: #344a7b;
}Using your own CSS you are free to modify the content to match your webpage.