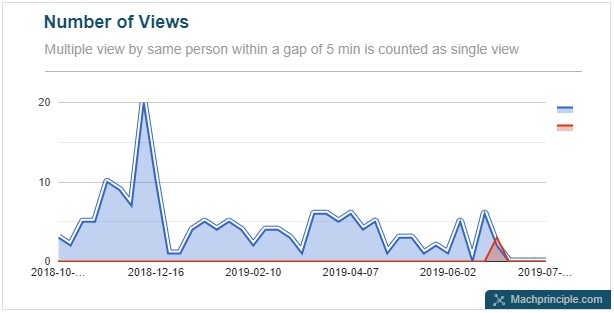
Embed Conference View Counter Graph
The Conference View plugin allows conference organizers to display weekly page count graph on the conference website. The page view count shows the popularity of a conference.
Step by Step
Follow the steps to generate the conference plugin and add it in your website.
1. Choose the MachPrinciple.com Conference page URL
Copy the URL of a MachPrinciple.com conference page and paste in the Entre URL box.
2. Choose the width of the snippet
Choice of width is optional. You can set the width of the snippet in ``px``. If you choose a width smaller than the minimum width then it will automatically set to the minimum width.
3. Copy and paste code snippet
Click on Get Code. Copy and paste the HTML code in the webpage where you want to add this snippet.
Conference View Configurator
eg. https://machprinciple.com/conference/12024/LPNMR-2019--15th-International-Conference-on-Logic-Programming-and-Nonmonotonic-Reasoning-
<iframe width='300px' style='min-width:250px;' height='460px' frameBorder='0' scrolling='no' src='https://machprinciple.com/ext/conference_view/1/'></iframe>

Suppose we want to generate the plugin for the conference
LPNMR 2019 — 15th International Conference on Logic Programming and Non-monotonic Reasoning.
Its link in MachPrinciple.com is
https://machprinciple.com/conference/12024/LPNMR-2019--15th-International-Conference-on-Logic-Programming-and-Nonmonotonic-Reasoning-
and its website link is https://sites.sju.edu/plw/lpnmr-2019/.
Manual Design Editing
Designers can write their own CSS file and pass it to the plugins.
For passing your own CSS file e.g. https://machprinciple.com/testcss/mystyle.css
please add ?style=https://machprinciple.com/testcss/mystyle.css at the end of
the src in the iframe code. The CSS code should be kept in a https: domain.
The snippit should look as follows
<iframe width='300px' style='min-width:250px;' id='frame_1' height='460px' frameBorder='0' scrolling='no' src='https://machprinciple.com/ext/conference_view/1/?style=https://machprinciple.com/testcss/mystyle.css'></iframe>The CSS code in the https://machprinciple.com/testcss/mystyle.css is as follows
.sec_slides h5 {
border-bottom: solid 1px #b5b5b5;
}Using your own CSS you are free to modify the content to match your webpage.